
INHALTSVERZEICHNIS
- A. Was macht das Plugin?
- B. Welchen Vorteil bringt mir das?
- C. Was ist zu beachten?
- D. Konfiguration im Backend
- E. Konfiguration mit dem OnPage Composer
A. Was macht das Plugin?
In der neuesten Version gibt es nun weitere Möglichkeiten, dass Popup und Hinweisfenster zu stylen, und neue spezifische Einstellungen für die Anzeigemodi (nach bestimmter Zeit, Tabwechsel, ...).
Mit einer Vielzahl von Einstellungen ergeben sich eine Menge Anwendungsmöglichkeiten um z.B. gezielt Aktionen oder den Firmenurlaub publik zu machen.
B. Welchen Vorteil bringt mir das?
- gezielt Kundengruppen auf Aktionen, Newsletter etc. hinweisen
- mehrere Popups oder Hinweise für verschiedene Gruppen erstellen
- auf verschiedenen Seiten auch verschiedene Popups oder Hinweisfenster erstellen
C. Was ist zu beachten?
Man kann auf jeder Seite jeweils nur ein Popup oder ein Hinweisfenster haben.
Sobald man mehrere Hinweisfenster oder Popups pro Seite hat wird nur das 'oberste' angezeigt.
Die Konfiguration erfolgt entweder im Backend oder über den OnPage Composer.
Für globale Hinweisfenster oder Popups, die auf jeder Shopseite angezeigt werden sollen, dienen die Konfigurationsmöglichkeiten im Backend.
Wenn für einzelne Seiten Hinweisfenster oder Popups benötigt werden erreicht man dies am Besten mit dem OnPage Composer im Frontend.
Hier muss man für jede Shopsprache das Hinweisfenster oder Popup neu erstellen.
Dazu einfach im Shop Frontend die gewünschte Sprache auswählen und den OnPage Composer starten.
D. Konfiguration im Backend
Dazu loggt man sich einfach ins Backend seines Shops ein. Anschließend navigiert man zu den installierten Plugins und hier zu "Hinweis Fenster". Hier findet man dann ein Dashboard sowie einen Texteditor und einen Einstellungen Tab.

1. Texteditor

Sprache
Hier kann die Sprache ausgewählt werden, für die das Hinweisfenster oder Popup bearbeitet werden soll.
Welchen Text bearbeiten?
Hier kann eingestellt werden ob aktuell der Hinweisfenster- oder Popuptext bearbeitet werden soll.
Seitenbannertext (Nur für das Popup)
Hier kann Text für einen Banner festgelegt werden mit dem Kunden das Popup im Frontend erneut anzeigen lassen können.
Texteditor
Hier kann der Text bearbeitet werden. Nicht vergessen diesen auch mit dem "Speichern" Knopf zu speichern.
2.1 Hinweisfenstereinstellungen

Hinweisfenster anzeigen
Hier kannst du einstellen, ob das Hinweisfenster im Shop Frontend angezeigt werden soll oder nicht.
Hinweisfenster schließbar
Hier kann eingestellt werden, ob das Hinweisfenster durch einen Button geschlossen werden kann.
Hinweisfenster-Position
Hier kannst du eine Stelle festlegen, an welcher dein Hinweisfenster angebracht werden soll.
Textgröße(Paragraphen)
Hier kann die Größe des Standard-Textes in px angegeben werden.
Hinweisfenster-Rundung
Hier kann eingestellt werden ob das Hinweisfenster abgerundet werden soll und falls ja auch die Abrundung in px
Eckenfarbe (bei Bannerrundung)
Hier kannst du die Farbe der Ecken einstellen, die durch das Abrunden des Hinweisfensters sichtbar werden
Hinweisfenster-Bannerfarbe
Hier kannst du die Farbe des Hintergrunds/Banners vom Hinweisfenster auswählen
Wie oft anzeigen?
Hier kannst du einstellen ob das Hinweisfenster jedem Kunden nur einmal, bei jedem Shopaufruf oder nach bestimmter Zeit bzw. bei Inaktivität angezeigt werden soll.

Bei der Auswahl "Nach bestimmter Zeit oder Inaktivität des Nutzers" kannst du einstellen, nach wie viel Sekunden das Popup angezeigt wird. Durch die Option "Soll nach Inaktivität geprüft werden?" legst du fest, ob nur nach der Zeit gerechnet werden soll oder ob das Popup erst erscheint, wenn der Benutzer im angegebenen Zeitraum inaktiv bleibt. Durch die Cookielaufzeit kannst du einrichten, wie oft nach der Zeit geprüft werden soll. Stellt man die Cookielaufzeit zum Beispiel auf zwei Tage, so kann das Popup mit dieser Einstellung nur alle zwei Tage erscheinen.
Auf allen Seiten anzeigen
Hier kannst du einstellen ob das Hinweisfenster auf allen oder nur auf spezifizierten Shopseiten angezeigt werden soll
Für welche Kundengruppen anzeigen?
Hier kannst eingestellt werden für welche Kundengruppen das Hinweisfenster angezeigt wird
2.2 Popupeinstellungen

Popup anzeigen
Hier kannst du einstellen, ob das Hinweisfenster im Shop Frontend angezeigt werden soll oder nicht
Popup animieren
Hier kannst du einstellen, ob das Popup animiert werden soll
Popup-Position
Hier kannst du eine Stelle einstellen, an der dein Popup angezeigt werden soll
Textgröße(Paragraphen)
Hier kann die Größe des Standard-Textes in px angegeben werden.
Popup-Bannerrundung
Hier kann eingestellt werden ob das Popup abgerundet werden soll und falls ja auch die Abrundung in px.
Popup-Bannerfarbe
Hier kannst du die Farbe des Hintergrunds/Banners vom Popup auswählen.
Popup-Größe bearbeiten
Hier kannst du die Länge und Breite (in Prozent) des Popups einstellen.
Vorgefertigte Form wählen
Hier kannst du einstellen, ob eine vorgefertigte Form für das Popup benutzt werden soll. Du kannst dich zwischen einem Kreis, einer Ellipse und einer Sprechblase entscheiden. Beachte aber dabei, dass deine individuellen Eingaben für Größe und Eckenrundung für das Popup dann vernachlässigt werden.
Wie oft anzeigen?
Hier kannst du zwischen folgenden Anzeigeoptionen wählen:
- Jedem Kunden nur einmal zeigen
- Bei jedem Shopaufruf
- Nachdem der Kunde den Tab gewechselt hat und wieder auf den Shop geht
- Nach bestimmter Zeit bzw. bei Inaktivität (analog zum Hinweisfenster)
Auf allen Seiten anzeigen
Hier kannst du einstellen ob das Popup auf allen oder nur auf spezifizierten Shopseiten angezeigt werden soll.
Für Welche Kundengruppen anzeigen?
Hier kannst eingestellt werden für welche Kundengruppen das Popup angezeigt wird.
Banner zum erneuten Öffnen des Popups anzeigen?
Hier kannst du auswählen ob ein kleines Seitenbanner gezeigt wird, mit welchem das Popup wieder geöffnet werden kann

Seitenbannerposition
Hier kannst du einstellen ob das Seitenbanner rechts oder links unten auf der Seite angezeigt werden soll
Seitenbannerhintergrundfarbe
Hier kannst du die Hintergrundfarbe des Seitenbanners einstellen
Seitenbannertextfarbe
Hier kann die Textfarbe für das Seitenbanner eingestellt werden
E. Konfiguration mit dem OnPage Composer
Dazu loggt man sich einfach ins Backend seines Shops ein. Anschließend wechselt man in das Frontend seines Shops und navigiert zu der Seite, welche man bearbeiten möchte. Zuletzt klickt man nur noch auf das OPC Icon links oben.
1. Konfiguration Hinweisfenster

Um ein Hinweisfenster zu erstellen zieht man das Hinweisfenster Portlet einfach an die gewünschte Position der Seite.
Die Konfiguration erfolgt dann in den Portlet Einstellungen.
1.1 Allgemein

Text
Hier kann der Text welcher im Hinweisfenster angezeigt werden soll bearbeitet werden
Textausrichtung
Hier kann eingestellt werden ob der Text links, zentral oder rechts im Hinweisfenster ausgerichtet ist
Breite in %
Hier kann die Breite des Hinweisfensters in % angegeben werden. Der Default Wert ist 100% und das Hinweisfenster ist immer zentriert
Schließbar
Hier kann eingestellt werden ob das Hinweisfenster geschlossen werden kann
Anzeigemethode
Normal - das Hinweisfenster erscheint bei jedem Aufruf des Shops
Einmal pro Shopaufruf - das Hinweisfenster erscheint nur beim ersten Aufruf des Shops, bei weiteren Shop aufrufen wird dieses nicht mehr dargestellt. Wie viele Tage soll der Cookie halten, der zum einmaligen Anzeigen des Hinweises gesetzt wird? Nach Ablauf wird der Hinweis dem Besucher wieder angezeigt.
Nach bestimmter Zeit oder Inaktivität des Nutzers - das Hinweisfenster erscheint nach bestimmter Zeit bzw. Inaktivität des Nutzers. Wenn dieser in angegebener Zeit (in Sekunden) seine Tastatur oder Maus nicht verwendet oder die Seite verlässt, so wird das Hinweisfenster angezeigt. Mit der Cookielaufzeit stellt man ein, wann wieder nach Inaktivität bzw. Zeit geprüft werden soll, wenn das Fenster bereits erschienen ist.
Sichtbar für
Hier kann eingestellt werden, für wen das Hinweisfenster sichtbar sein soll.
- nicht eingeloggt/eingeloggt
- alle in der Wawi aktiven Kundengruppen
1.2 Styling

Hintergrundfarbe
Hier kann die Hintergrundfarbe des Hinweisfensters eingestellt werden
Textfarbe
Hier kann die Textfarbe des Hinweisfensters eingestellt werden
Randbreite (in px)
Hier kann die Randbreite des Hinweisfensters eingestellt werden
Randfarbe
Hier kann die Randfarbe eingestellt werden
Randart
- Solide
- Gepunktet
- Gestrichelt
- Doppelt
- Groove
- Ridge
- Inset
- Outset
Radius
Hier kann der Border-Radius in px eingestellt werden
1.3 Fortgeschritten

CSS-Klasse des Hinweises
Hier kann dem Hinweisfenster eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern. Eigener CSS-Code mit Bezug auf die eigene Klasse kann dann beispielsweise bei den Template-Einstellungen im Backend hinzugefügt werden.
2. Konfiguration Popup

Um ein Popup zu erstellen zieht man das Popup Portlet einfach an die gewünschte Position der Seite.
Die Konfiguration erfolgt dann in den Portlet Einstellungen.
2.1 Allgemein

Text
Hier kann der Text welcher im Popup angezeigt werden soll bearbeitet werden
Anzeigemethode
Normal - das Popup erscheint bei jedem Aufruf des Shops
Einmal pro Shopaufruf - das Popup erscheint nur beim ersten Aufruf des Shops, bei weiteren Shop aufrufen wird dieses nicht mehr dargestellt. Wie viele Tage soll der Cookie halten, der zum einmaligen Anzeigen des Hinweises gesetzt wird? Nach Ablauf wird der Hinweis dem Besucher wieder angezeigt

Cookielaufzeit für Option "Einmal pro Shopaufruf"
Hier kann die Dauer des Cookies eingestellt werden (in Tagen)
Hier kann eingestellt werden wann das Hinweisfenster erneut angezeigt wird
Wenn Benutzer abwesend ist oder die Seite verlassen möchte
Hier kann eingestellt werden ab wie viel Sekunden Inaktivität das Popup erscheint. Also wenn der Benutzer Maus und Tastatur nicht benutzt oder die Seite verlässt. Stellt man "Nach Inaktivität prüfen?" aus, so wird das Popup nach der angegebenen Zeit einfach angezeigt, unabhängig von der Aktivität des Nutzers.

Nachdem der Benutzer in einen anderen Tab gewechselt hat - das Popup erscheint, wenn der Benutzer in einen anderen Browser-Tab wechselt und danach dann wieder auf den Shop geht.
Sichtbar für
Hier kann eingestellt werden, für wen das Popup Sichtbar ist
- nicht eingeloggt/eingeloggt
- alle in der Wawi aktiven Kundengruppen
2.2 Styling

Textfarbe
Hier kann die Textfarbe im Popup festgelegt werden
Hintergrundfarbe
Hier kann die Hintergrundfarbe des Popups festgelegt werden
Hintergrundbild des Popups aktivieren?
Hier kann festgelegt werden ob ein Hintergrundbild angezeigt werden soll. Wenn Haken gesetzt wird klappt Feld zum Bildupload auf
Größe bearbeiten
Hier kann man durch Eingeben der Breite und Höhe (in Prozent) die Größe des Popups individuell anpassen.
Vorgefertigte Form wählen
Hier kann man aus unterschiedlichen vorgefertigten Formen (Kreis, Oval, Sprechblase) wählen, wie das Popup aussehen soll. Falls man den Kreis nimmt, so lässt sich der Durchmesser noch anpassen. Ist diese Checkbox nicht aktiviert, bleibt das Popup einfach rechteckig. Wählt man allerdings eine Form aus, so werden die restlichen Einstellungen für Größe und Ecken nicht beachtet, da es sich um fest voreingestellte Formen handelt.
Vertikale Position des Popups
Hier kann ausgewählt werden ob das Popup oben mittig oder zentral erscheint
Abgerundete Ecken (in px)
Hier kann der Border Radius in Pixel angegeben werden
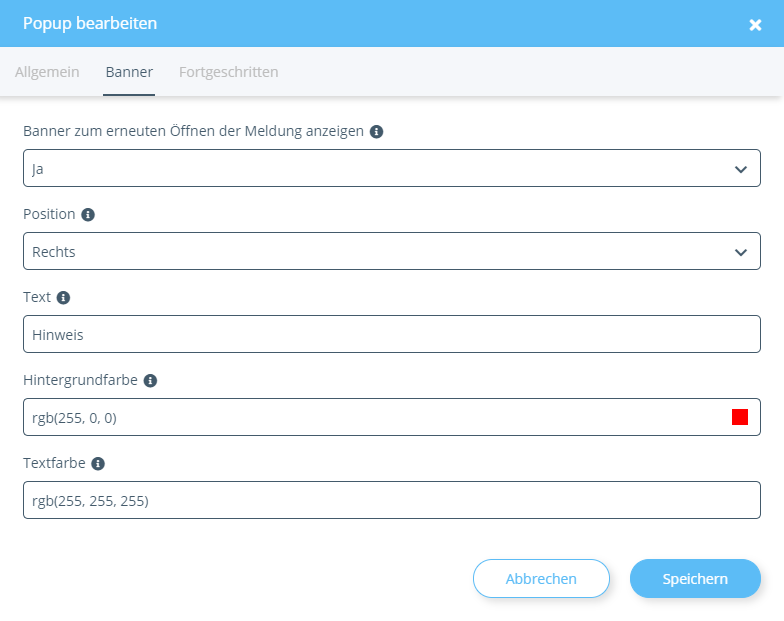
2.3 Banner
Banner zum erneuten Öffnen der Meldung anzeigen
Hier kann eingestellt werden ob ein Banner zum erneuten Öffnen des Popups angezeigt werden soll
Position
Hier kann eingestellt werden, ob das Banner links oder rechts unten angezeigt werden soll
Text
Hier kann eingestellt werden welcher Text am Banner angezeigt werden soll
Hintergrundfarbe
Hier kann die Hintergrundfarbe des Banners eingestellt werden
Textfarbe
Hier kann die Textfarbe des Banners eingestellt werden
2.3 Fortgeschritten

CSS-Klasse des Popups
Hier kann dem Popup eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern
CSS-Klasse des seitlichen Banners
Hier kann dem Banner eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern
Tags: