In dieser Zeit können wir nur sehr verzögert Tickets bearbeiten. Gerne kannst du aber die Suchfunktion nutzen.
INHALTSVERZEICHNIS
- A. Was macht das Plugin?
- B. Welchen Vorteil bringt mir das?
- 1. Grundsätzliches
- 2. Couponbanner in Kategorien und Produktseiten
- 3. Coupons
- 4. Coupon-Log
- 5. Einstellungen
- 6. Link Generator
- 7. Praktische Verwendung des Plugin
- 8. Kundengruppen
- 9. BOGO - Gratisartikel
- 10. Warenkorb-Progressbar
- 11. Top-Banner
- 12. Coupons modifizieren
- 13. Coupon-Gruppen Rabatt
A. Was macht das Plugin?
Mit diesem Plugin hast du umfangreiche Möglichkeiten mit deinen JTL-Shop Coupons umzugehen.
- Artikel mit einem Banner/ Hinweis markieren, die mit einem Coupon rabattiert wurden
- Coupons nach Namen oder Code suchen
- nachvollziehen wer wann welchen Rabatt gezogen hat
- Coupon Statistiken
- Massenhaft Coupons generieren
- Gratisartikel anbieten
Das Plugin funktioniert grundsätzlich für alle Coupons, die im Shop-Backend anlegt wurden. Nähere Informationen zur Einrichtung von Coupons findest Du hier: https://guide.jtl-software.de/jtl-shop/marketing-seo/neuen-coupon-erstellen/
Du kannst das Plugin anschließend für ausgewählte Coupons aktivieren.
B. Welchen Vorteil bringt mir das?
- Mehr Möglichkeiten bei der Couponverwaltung
- Zeige deinen Kunden, welche Produkte mit Coupon Rabatten kaufbar sind und setze so einen Anreiz den Coupon zu erhalten (z.B. durch Newsletter Anmeldung, o.ä.)
1. Grundsätzliches
Im "Dashboard" siehst du einige nützliche Statistiken, zu Coupons in deinen Bestellungen.

Daneben gibt es noch weitere Tabs:
- Coupons: Hier hast du eine Übersicht über alle Coupons, die in deinem Shop angelegt wurden
- Coupon-Log: Verfolge wer wann Couponrabatte eingelöst hat
- Coupon-Gruppen: Hier kannst du Aktionen anlegen, wie Kaufe einen Artikel des Herstellers xy und bekomme auf den zweiten Artikel dieses Herstellers 10% Rabatt.
- Coupons modifizieren: Hier erhältst du einige weitere Einstellungen zum Modifizieren von Coupons
- Einstellungen: Hier sind die allgemeinen Einstellungen
2. Couponbanner in Kategorien und Produktseiten
Der Couponbanner wird unter folgenden Voraussetzungen angezeigt:
- das GültigAb Datum ist "leer" oder liegt in der Vergangenheit
- das GültigBis Datum ist "leer" oder liegt in der Zukunft
- der Coupon ist auf aktiv gesetzt
- die Artikelnummer des Artikels ist explizit angegeben
- Coupon-Templates sind aktiviert in den Sonstigen Optionen
So kann das auf der Kategorie-Seite aussehen:
So kann es auf der Produktseite aussehen:
Falls du den Text der Banner ändern möchtest, kannst du das über die Sprachvariablen des Plugins.
Wenn ein Klick auf den Banner ein Popup öffnen soll, kannst du einfach "popup:" an die jeweilige Sprachvariable anfügen. Da Popup zeigt dann einen IFrame zu einer anderen Seite.
Alternativ kann der Banner auch eine andere Seite aufrufen, wenn du "page:" in die Sprachvariable einträgst.
Den Link zu dieser Seite kannst du in die Sprachvariable "ws5_rabatt_landingpage" eintragen.
Um den Couponwert / Gutscheincode in den Banner einzubinden, verwende die Variablen "_value" bzw. "_code"
Beispiel:
Ein Popup mit dem Text "20 % Rabatt mit Gutscheincode 1234" muss in der Sprachvariable als "popup: _value Rabatt mit dem Gutscheincode _code" hinterlegt werden.
3. Coupons
Du siehst alle Coupons, die im JTL-Shop Couponsystem angelegt wurden aufgelistet.

In diesem Tab kannst Du ganz einfach durch Eingabe von Couponname bzw. -Code nach einem bestimmten Coupon suchen.
Mit dem Zahnrad, kommst du in die Coupon Konfiguration. Außerdem kannst du hier den Coupon löschen und zu den JTL-Coupon-Einstellungen gelangen.
Es werden in der Übersicht alle Coupons aufgelistet sortiert nach Aktualität.

Im Reiter 'Coupon modifizieren' hast du außerdem noch ein paar weitere mögliche Einstellungen, um mehrere Coupons auf einmal zu bearbeiten:

3.1 Sonderpreise
Weitere Infos hier: Ich möchte Sonderpreise vom Couponrabatt ausnehmen
3.2 Produkte importieren
In der Standard Couponverwaltung (Storefront -> Coupons) des Shopbackends kannst du "einzeln" Artikel für deinen Coupon auswählen.
Mit dem Plugin Rabatt Coupon Master hast Du nun die Möglichkeit, Artikel eines JTL-Ameisen-Exportes zu importieren.

Dafür exportiere die gewünschten Artikel mit der JTL-Ameise Artikel im CSV-Format. Hierbei muss in der erste Zeile eine Spalte mit der Überschrift "Artikelnummer" existieren.
Der Coupon ist nach dem Import dann nur noch für die Artikel aus der CSV-Datei gültig.
3.2.1 Hinweise
Beim Export mittels Ameise sind folgende Einstellungen als Standard hinterlegt. Du musst also i.d.R. keine Änderung vornehmen.
- die Artikelnummern werden mit den bisherigen zusammengeführt
- es wird nicht überprüft ob ein Artikel mit der jeweiligen Artikelnummer existiert
- CSV Feld-Trennzeichen: ; (Semikolon)
- CSV Feld-Begrenzungszeichen: " (Anführungszeichen, Shift+2)
- CSV Maskierungszeichen: (Backslash)
3.2.2 Upload Fehler
Folgende Fehlermeldungen können beim Upload erscheinen:
| Fehlernummer | Fehlerbeschreibung |
|---|---|
| 1 | Die Größe der hochgeladenen Datei überschreitet den "upload_max_filesize"-Wert der php.ini |
| 3 | Die Datei wurde nur teilweise hochgeladen. |
| 4 | Es wurde keine Datei hochgeladen. |
| 6 | Es ist keim Temporärer-Ordner vorhanden. |
| 7 | Schreiben auf Disk fehlgeschlagen. |
| 8 | Eine PHP Extension hat den Dateiupload gestoppt. |
3.3 Coupons bearbeiten
Bei Klick wirst Du in die Standardfunktion der JTL-Shop Couponverwaltung geleitet und der jeweilige Coupon wird für dich geöffnet. Dort kannst Du dann Änderungen vornehmen und speichern.
4. Coupon-Log

Hier siehts du interessante Infos zu den Coupons. z.B. kannst du hier herausfinden bei welcher Bestellung welcher Couponrabatt gezogen wurde.
5. Einstellungen
5.1 Coupon Templates Einstellungen

Hier kannst Du einstellen, ob und wo der Couponbanner auf der Artikeldetail-Seite und der Kategorie-Seite angezeigt wird. Die Position kannst du ganz leicht mit unseren Selektor-Picker auswählen.
Die Warenkorb Position legt fest, wo die Progressbar im Warenkorb angezeigt wird. Diese kannst du auch mit dem Setting "Progressbar aktivieren" deaktivieren.
Die Top-Banner Position legt fest, wo der Top-Banner angezeigt wird. Dieser Banner wird auf jeder Seite angezeigt und kann in den Settings aktiviert/deaktiviert werden.
Die Banner-Farbe und Schrift-Farbe legt die Farben aller Plugin-Banner fest. Du kannst die Farben ganz bequem mit einem Color-Picker auswählen.
5.2 Coupon Gruppen Einstellungen

Du kannst hier außerdem das Feature des Coupon-Gruppen Rabatts aktivieren. Näheres zu der Funktionsweise findest du in dieser Dokumentation in Abschnitt 13.
5.3 Cronjob Einstellungen

Hier kannst du entscheiden, ob der shopeigene Cronjob genutzt werden soll. Alternativ dazu kannst du auch selbst einen Cronjob bei einem Drittanbieter wie cronjob.de oder cron-job.org anlegen. Dazu musst du einen GET-Request auf diesen Pfad anlegen: DEINE-SHOP-URL/couponplus/execute[/SECRET]
Das Secret ist optional. Damit kannst du verhindern, dass ungewollt dritte den Cronjob aufrufen.
Der Cronjob hat drei Kernfunktionen: Artikelfilter, verbrauchte löschen und ausgelaufene löschen.
Mehr zum Artikelfilter findest du auch in diesem Artikel: Sonderpreise vom Couponrabatt ausnehmen
5.4 Coupon Slide-In Einstellungen
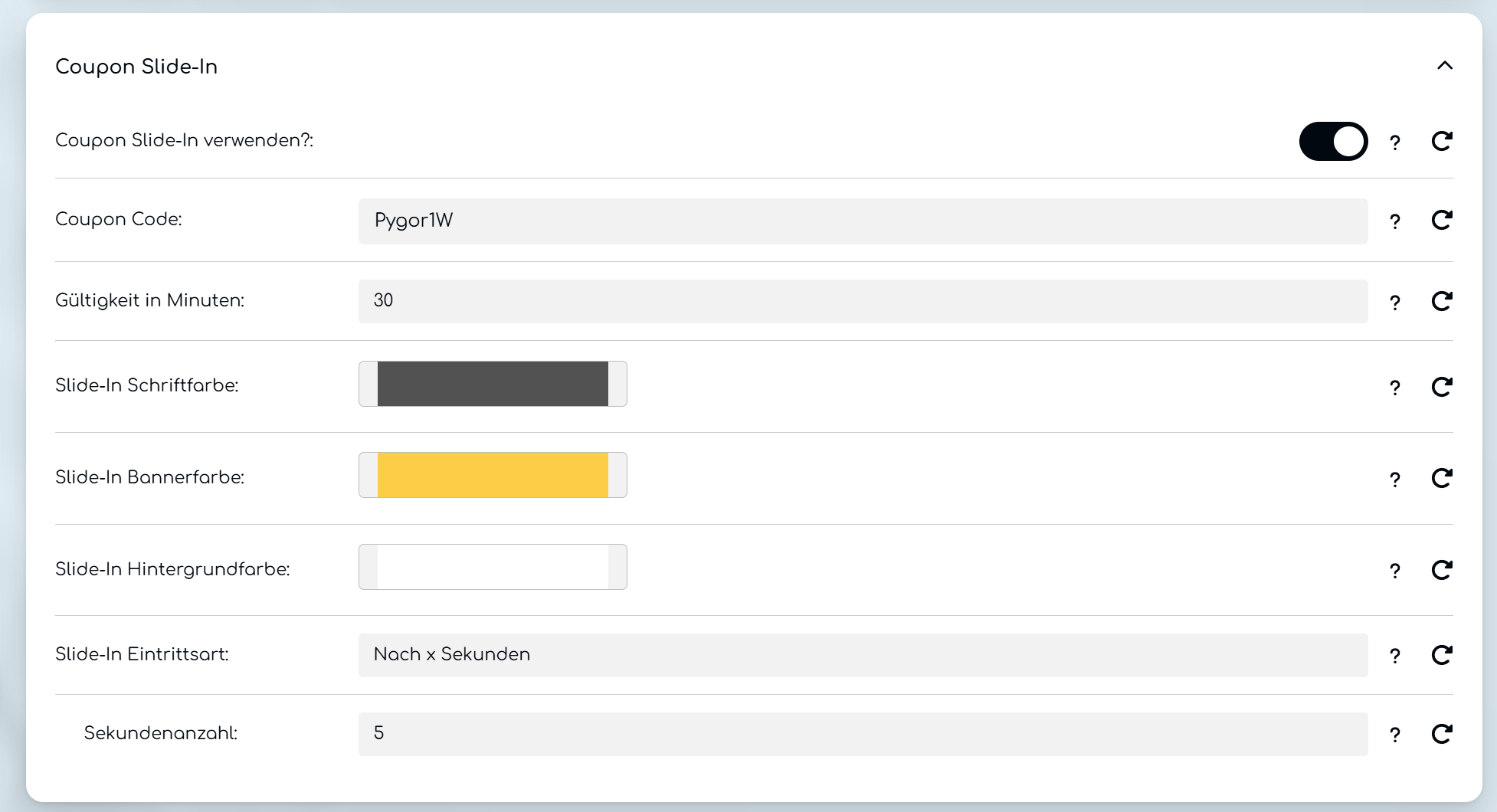
Hier kannst du das Slide-In Modul konfigurieren.
- Coupon Slide-In verwenden: Soll das Modul verwendet werden?
- Coupon Code: Hier kannst du die Vorlage für den Rabatt-Coupon festlegen. Es wird für jeden Kunden ein neuer Code erstellt und das Gültigkeitsende anhand der Gültigkeitsdauer und dem Zeitpunkt des ersten Aufrufens der Seite durch den Kunden neu berechnet.
- Gültigkeit in Minuten: Wie lange soll der Coupon gültig sein in Minuten
- Slide-In Schriftfarbe: Legt die Schriftfarbe im Modul fest.
- Slide-In Bannerfarbe: Legt die Akzentfarbe fest.
- Slide-In Hintergrundfarbe: Legt die Hintergrundfarbe im Modul fest.
- Slide-In Eintrittsart: Entweder nach x Sekunden oder nach Scrollen zum Seitenende.
- Sekundenanzahl: Wenn die Eintrittsart nach x Sekunden ist, dann bestimmt das die dazugehörige Sekundenanzahl
Ist die Entrittsart einmal eingetreten, dann bleibt das Slide-In bestehen. Wenn der Kunde also zu einer anderen Seite navigiert, dann muss nicht erneut 5 Sekunden gewartet werden.
Das Slide-In Modul sieht dann so aus:

Bei einem Klick auf den Pfeil kann das Slide-In eingeklappt werden, das sieht dann so aus:

Die Informationen zum Slide-In werden teils in der PHP-Session und im Browser zwischengespeichert. Nach einer Bestellung mit einem Slide-In-Coupon verschwindet das Slide-In zwar erstmal, aber es kommt wieder, wenn der Kunde einen anderen Browser öffnet oder nach ein paar Tagen wieder kommt.
6. Link Generator
Wenn du deinen Kunden zusätzlich einen Link anbieten möchtest kannst du das in der Coupon Konfiguration machen.
Hier hast du die Möglichkeit aus deinen erstellten Coupons einen auszusuchen und zu diesem einen Link generieren lassen.

Alle Infos zum Link Generator haben wir hier zusammengefasst: >>Wie funktioniert der Couponlink Generator?
7. Praktische Verwendung des Plugin
Weitere Infos hier: Praktische Verwendung des Plugin
8. Kundengruppen
Mithilfe des Plugins kannst du Coupons beliebig auf Kundengruppen beschränken. In den Coupon-Settings im Shop-Backend ist es nur möglich einen Coupon einer bestimmten Kundengruppe zuzuweisen oder allen.
Dazu gibt es in der Coupon Konfiguration einen Abschnitt:

9. BOGO - Gratisartikel
Seit der Version 1.2.0 gibt es die Möglichkeit im Backend einen Gratisartikel an einen Coupon zu binden.
Damit kannst du BOGO (Buy one, get one) und BOGOF (Buy one, get one free) umsetzen.
Diesen Thema haben wir einen extra Helpdesk Artikel gewidmet: BOGO - Gratisartikel Coupon
10. Warenkorb-Progressbar
Wenn es zu einen der Artikel im Warenkorb einen Coupon gibt, dann wird eine Progressbar angezeigt, die zeigt, ob der Mindestbestellwert für den Coupon im Warenkorb erfüllt ist.
Wenn der Mindestbestellwert erfüllt ist, dann wird der Infotext zu diesem Coupon angezeigt ( diesen kannst du in den C+ Optionen einstellen)
11. Top-Banner
Wenn es einen aktiven Coupon - der Coupon muss im Plugin aktiviert sein - im Shop gibt, dann wird ganz oben auf der Seite ein Banner mit dem Infotext zum Coupon angezeigt.
Es werden die Farben aus den Einstellungen übernommen.
12. Coupons modifizieren

12.1 Bestimmte Coupons anhand von Kriterien löschen
Wähle hier bestimmte Coupons, indem Du nach Kriterien wie Name, Code, Verwendung filterst und dann auf "löschen" klickst.
12.2 Alle inaktiven Coupons löschen
Mit dieser Funktion kannst Du Deine Datenbank "bereinigen", falls Du sehr viele einzelne Coupons hast, indem Du inaktive Coupons löschst.
Bitte beachte, dass dann auch alle Daten zu den Coupons aus der Datenbank gelöscht werden.
13. Coupon-Gruppen Rabatt
Hier kannst du sog. Coupon-Gruppen konfigurieren. Dazu gibt es im Plugin-Backend einen Reiter "Coupon-Gruppen" mit einer Übersicht der eingerichteten Coupon-Gruppen. Diese ermöglichen dir Aktionen zu starten, wie:
Kaufe einen Artikel des Herstellers xy und bekomme auf den zweiten Artikel dieses Herstellers 10% Rabatt.Dazu musst du in der JTL-Wawi pro Gruppe ein Funktionsattribut erstellen. Dieses Funktionsattribut muss das Präfix "ws5_coupon_gruppe_" haben.
Den Rest des Namens kannst du dir aussuchen. Außerdem muss der Typ des Funktionsattributs eine Checkbox sein.
Danach musst du in der Wawi nur noch den zusammengehörigen Produkten das Funktionsattribut zuweisen und den Wert auf TRUE setzen. Daraufhin sollte die Coupon-Gruppe in der Übersicht auftauchen.
In der Tabelle kannst du die Aktion dann (de-)aktivieren und bearbeiten. Standardmäßig ist die Aktion unbefristet gültig und gibt 10% Rabatt auf den günstigsten Artikel im Warenkorb dieser Gruppe.

Sobald du auf das Bearbeiten-Icon klickst, dann öffnet sich dieses Pop-Up. Dort kannst du
- Rabatt-Wert
- Zeitrahmen und
- Couponnamen
im Warenkorb konfigurieren.
Tags:




