
INHALTSVERZEICHNIS
- A. Was macht das Plugin?
- B. Welchen Vorteil hast du davon?
- ⚠️ Wichtiger Hinweis vorab
- Shop Backend Widget
- Blogbuster Plugin Backend
- Blog-Beiträge - CSV Import von Blogbeiträgen
- Blog Übersicht
- Blog-Beitrag anlegen und bearbeiten
- Blog-Übersicht - Layout Templates
- Einstellungen
- Globale Einstellungen
- Einstellungen für das TOC (Inhaltsverzeichnis) auf der Blog-Detailseite
- Einstellungen für das Vorschaubild auf der Blog-Detailseite.
- Einstellungen für den Autor-Bereich auf der Blog-Detailseite
- Einstellungen für den News-Kategorien auf der Blog-Detailseite
- Einstellungen für Newsletter auf der Blog-Detailseite
- Einstellungen für den News-Slider auf der Blog-Detailseite
- Einstellungen für den Artikel-Slider auf der Blog-Detailseite
- So wird der Slider angezeigt.
- Einstellungen für Social-Media-Links auf der Blog-Detailseite
- Einstellungen für den Seitenbereich auf der Blog-Detailseite
- Einstellungen zur Position des News-Sliders im Shop
- Sprachvariablen
- Blogbuster Frontend
- Eigene Design Anpassungen und mehr
- OPC Einbindung
A. Was macht das Plugin?
Mit dem Plugin kannst du optisch und inhaltlich hochwertige Blog- und Newsbeiträge in deinem JTL-Shop veröffentlichen.
Fertige Templates zur Auswahl: Ganz einfache optische Aufwertung.
Top Beiträge markieren: Bestimmte Blogbeiträge hervorheben.
Top Beiträge untereinander verlinken: Und somit Reichweite erhöhen.
Social Share Funktion: Beiträge einfach auf Social Media teilen.
Passende Produkte verlinken: Produkte, passend zum Beitrag, bewerben.
Erweiterte Blog-Einstellungen: Layout, Sichtbarkeit und Inhalte je Beitrag individuell anpassen.
Individuelle FAQ pro Beitrag: Beantworte häufige Fragen direkt im Beitrag – für mehr Vertrauen und bessere SEO.
News-Slider im gesamten Shop: Zeige aktuelle Beiträge als Slider überall im Shop – für mehr Sichtbarkeit und Klicks.
B. Welchen Vorteil hast du davon?
Du hast tolle Inhalte, die auch verkaufsfördernd wirken? Dann sollten diese auch ansprechend präsentiert werden.
Bessere SEO Sichtbarkeit: Plugin strukturiert Inhalt für Google & Co.
Storytelling: Präsentiere Content hochwertig und im Shop integriert.
Verkaufsfördernd: Empfiehl gleich passende Produkte zum Blogbeitrag.
Einfache Pflege: Erstelle deine Blogbeiträge einfacher und schneller.
Barrierefreiheit: Für mehr Reichweite und gesetzeskonforme Kommunikation.
⚠️ Wichtiger Hinweis vorab
Um eine erfolgreiche Initialisierung durchzuführen, muss mindestens eine Blog-Kategorie im Shop Backend angelegt sein

Shop Backend Widget

Direkt im Shop-Backend findest du ein Widget für Blogbuster mit folgenden Funktionen:
Beiträge: Anzahl aller Blogbeiträge im Shop (aktiv und inaktiv)
Live: Anzahl der aktuell aktiven Blogbeiträge
Layout: Anzeige des aktuell ausgewählten Layouts für die Blogansicht
Zum Plugin: Direkter Link zur Plugin-Übersicht
Blog erstellen: Direktlink zum Erstellen eines neuen Blogbeitrags
Blogbuster Plugin Backend
Dashboard
Direktlink zum Erstellen eines neuen Blogbeitrags.
Schnelle Übersicht der ersten 7 Blogbeiträge im Shop.
CSV Vorlage herunterladen: Lade die Vorlage für deine CSV-Datei herunter (nur die Kopfzeile).
Die Tabelle: Bietet eine schnelle Übersicht über Kundengruppen, Blog-Kategorien und die vorhandenen Autoren im Shop (hilfreich beim Ausfüllen der CSV-Datei).
Blog-Beiträge - CSV Import von Blogbeiträgen


Mit dem CSV Import bist du in der Lage Blogbeiträge massenhaft zu importieren, die du zuvor z.B. in ein Excel oder Google Sheet gespeichert hast.
CSV Vorlage herunterladen:
Mit diesem Button kannst du die Vorlage für deine CSV-Datei herunterladen (nur die Kopfzeile)
CSV Datei herunterladen:
Mit diesem Button kannst du deine CSV-Datei mit den ausgewählten Blogs herunterladen (am besten maximal 20 Blogs pro Datei, wegen der Ladezeit.)
PS: Die Anzahl der Blogs wird in der nächsten Version optimiert
Aufbau der Spalten in der Csv-Datei:
Damit die CSV-Datei korrekt verarbeitet werden kann, müssen alle Spalten nach folgendem Schema aufgebaut sein:
- Allgemein:
Alle Spaltenwerte müssen mit englischen Anführungszeichen (") beginnen und enden. - Kundengruppe
Enthält IDs der Kundengruppen, getrennt durch das Pipe-Zeichen (|).
→ Entspricht der TabelletKundengruppein der Datenbank. - Newskategorie
Enthält IDs der Newskategorien, ebenfalls getrennt durch|.
→ Entspricht der TabelletNewsKategorie. - gueltigvon
Datum/Uhrzeit
→ Format:TT.MM.JJJJ HH:MM:SS(z. B.11.09.2025 13:45:00) - aktiv
Gibt an, ob der Eintrag aktiv ist.
→ Werte:1(aktiv) oder0(inaktiv) - top
Gibt an, ob der Eintrag als „Top-News“ markiert ist.
→ Werte:1(Top) oder0(nicht Top) - autor
Eine einzelne Autor-ID aus der TabelletAdminLogin. - vorschaubild !!!
Nur der relative Pfad zum Bild, ohne Domain/URL.
→ Die vollständige Bild-URL wird automatisch auf Basis der Shop-URL generiert.
→ Wichtig: Das Bild muss im Shop-Verzeichnis gehostet werden – externe URLs werden nicht erkannt, und der Blogeintrag bleibt ohne Bild. - artikel
Artikelnummern (cArtNr) aus der Tabelletartikel, getrennt durch|.
SEO ist optional, sollte aber ausgefüllt werden, um doppelte Inhalte zu vermeiden.
Blog Übersicht

Hier findest du eine komplette Übersicht über alle vorhandenen Blog-Beiträge, die du auch hier verwalten kannst.
- Mit
 kommst du auf die Vorschau.
kommst du auf die Vorschau. - Mit
 kannst du den Blog-Beitrag editieren.
kannst du den Blog-Beitrag editieren. - Mit
 kannst du den Blog-Beitrag löschen.
kannst du den Blog-Beitrag löschen. - Mit
 kannst du den Blog-Beitrag aktivieren.
kannst du den Blog-Beitrag aktivieren. - Mit
 kannst du den Blog-Beitrag deaktivieren.
kannst du den Blog-Beitrag deaktivieren.
- Mit
 kannst du einen neuen Blog-Beitrag erstellen.
kannst du einen neuen Blog-Beitrag erstellen. - Mit
 kannst du die Tabelle filtern .
kannst du die Tabelle filtern .
Hinweis: Die Blogs sind nach 'Letzte Aktualisierung' sortiert
Blog-Beitrag anlegen und bearbeiten
Mit einem Klick auf 'Neuen Beitrag erstellen' oder auf 'editieren' öffnest du folgendes Formular.
Gib alle Daten zu deinem Blogbetrag ein.
Inhalt

- Vorschau Bild: Hier lädts du ein Vorschau Bild für dein Blogbeitrag hoch
- Vorschau Text: Hier legst du einen Vorschau Text für deinen Blogbeitrag an
- Text: Unter 'Text' gibst du dann den Text deines Blogbeitrags ein und Mit Im Editor kannst du deinen Blog im Vollbildmodus bearbeiten – das bedeutet mehr Übersicht und bessere Sichtbarkeit.
- Artikel aktivieren: Hier wählst du ob der Artikel-Slider in Blogbeitrag aktiviert wird
Falls die Artikel-Checkbox gewählt wurde, taucht unten ein Suchfeld auf, in welchem du Artikel durch Name oder Artikelnummer aussuchen kannst. (Vater- und Kindartikel können im Slider ausgewählt werden)
>> mehr Infos zu den ProduktempfehlungenHinweis: Der Suchbegriff muss mindestens aus 3 Buchstaben oder Zahlen bestehen
- FAQ aktivieren: Hier wählst du ob deine FAQ-Liste in Blogbeitrag aktiviert wird.
Falls die FAQ-Checkbox gewählt wurde, taucht unten ein Formular wo du deine Fragen und Antworten einfügen kannst. Mithilfe diese Liste, wird eine FAQ-Snippets Code generiert und als Metadaten in Shop-Code eingefügt. In den Google Suchergebnissen, wird zusätzlich zu Title und Description die häufige Frage zu deinem Blogbeitrag dann eingeblendet.
Einstellungen

- Kundengruppe: Wähle hier aus, welche Kundengruppen den Blogbeitrag lesen dürfen. Eine Mehrfachauswahl ist möglich.
- Kategorie: Hier legen sie fest in welcher Kategorie der Blogbeitrag abgelegt werden soll. Dann erhaltest du und deine Kunden eine bessere Übersicht und Navigation über deine Blogbeiträge.
- Erstellt am: Hier legst du ab welches Datum soll dein Blogbeitrag sichtbar sein.
- Aktiv bis: Dieses Feature ist deaktiviert, kommt demnächst.
- Aktiv: Hier kannst du dein Blog aktivieren oder deaktivieren.
- Top News: Hier legst du ob dein Blogbeitrag gehört zu den Top Beträge oder nicht
- Neu: Dieses Feature ist deaktiviert, kommt dem nächst.
- Autor: Hier wird der Autor ausgewählt.
SEO

Hier trägst du die Blog-Überschrift, der SEO-Linkname, der Meta-Titel, die META-Description und die META-keywords ein.
Wenn das SEO-Textfeld leer gelassen wird, wird automatisch anhand der Überschrift generiert.
Speichern oder weiterbearbeiten

Blog-Übersicht - Layout Templates
Hier findest du die Layout Templates für die Blog-Übersicht, als die Startseite deines Blog Bereiches, auf dem dann die einzelnen Beiträge aufgelistet sind.

Hier kannst du deine fertige Template für Blogübersicht wählen.
Hinweis: Das Layout wird nach dem Auswählen sofort im Frontend aktiviert
1) Layout Classic
Das originale JTL-Shop NOVA Template, leicht angepasst.

2) Layout Press
Hier wird der neuste Blogbeitrag als Banner angezeigt, und es werden Top-Ribbons eingefügt

3) Layout Style
Hier wird ein Premium Bild für Mobil ( Smartphone und Tablet ) und Desktop gewählt

So sieht dann deine Blogübersicht aus:
Mit Top-News-Slider, Premium Bild der neuste Blogbeitrag wird auch in einem Banner angezeigt.

4) Layout Individuell
Möchtest du es noch individueller haben, klick aufs Feld und schreib uns eine Nachricht.
Es wird das Classic Template aktiviert, solltest du eine anderes ausgewählt haben musst du es erneut aktivieren
Einstellungen
Die Einstellungen sind übersichtlich in Untertabellen sortiert

Globale Einstellungen

Hier passt du an:
1) Blogkategorien in der Blogübersicht und auf den Blog-Detailseiten anzeigen.
2) Autor, Datum und Kommentare des Beitrags in der Blogübersicht anzeigen.
3) !! NEU ab Plugin-Version 1.3.0: Der View-Zähler  in der Blog-Übersicht anzeigen.
in der Blog-Übersicht anzeigen.
4) Top-News-Slider ab 4 Blogbeiträgen in der Blogübersicht aktivieren (nur bei aktiviertem Layout STYLE).
5) Hover-Farbe in Blogbeiträgen und Blogübersicht auswählen.
6) Hintergrundfarbe des Top-Ribbons in Blogbeiträgen und Blogübersicht festlegen.
7) Textfarbe des Top-Ribbons in Blogbeiträgen und Blogübersicht wählen.
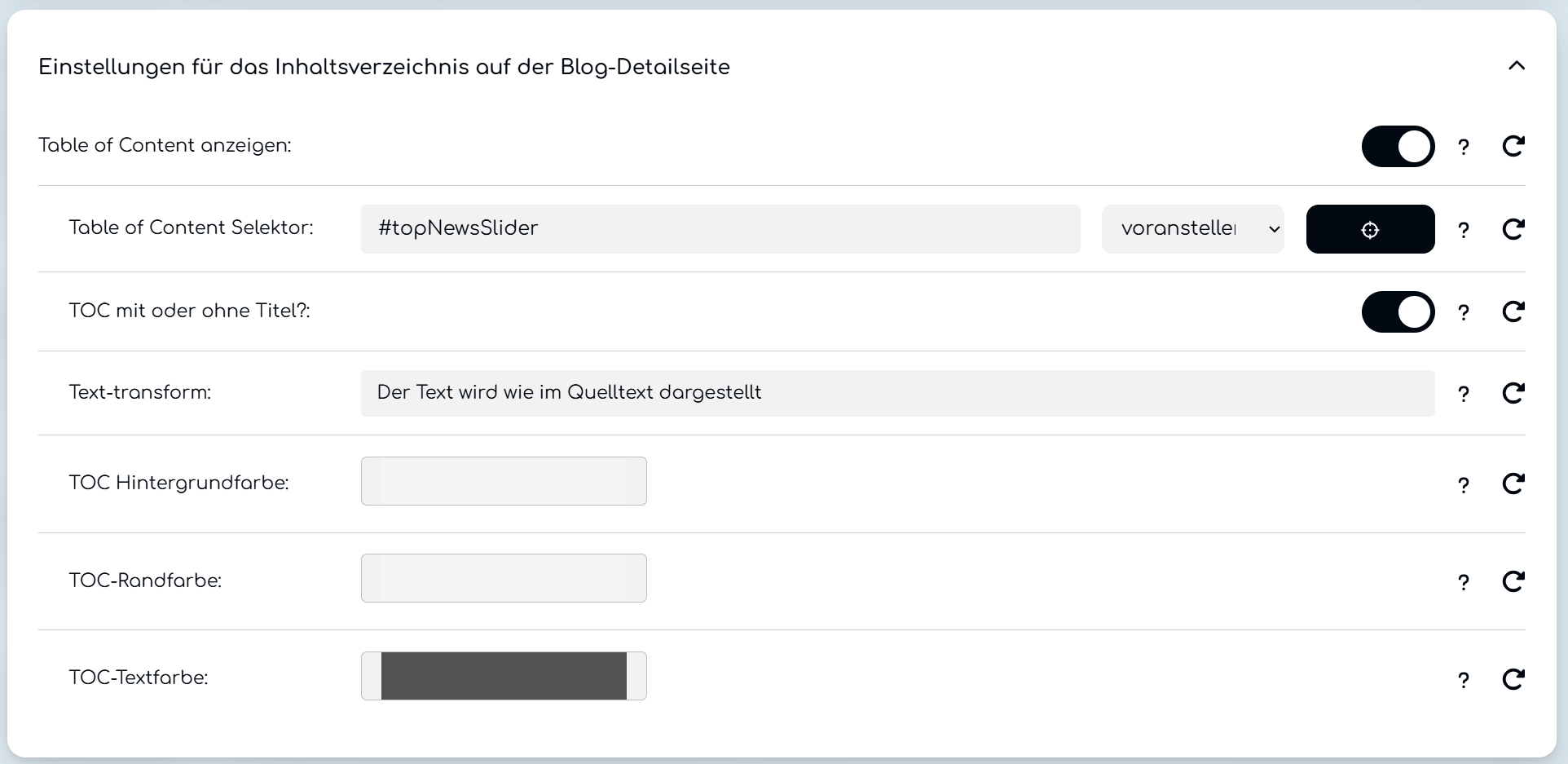
Einstellungen für das TOC (Inhaltsverzeichnis) auf der Blog-Detailseite

Verschiedene Platzierungsoptionen für das Inhaltsverzeichnis (TOC) im Blog-Detail.


Einstellungen für das Vorschaubild auf der Blog-Detailseite.

Hier einige Möglichkeiten zur Platzierung von Bild, Breadcrumb und Titel im Blog-Detail.



Einstellungen für den Autor-Bereich auf der Blog-Detailseite

Hier einige Beispiele für vordefinierte Layouts im Autor-Bereich.





Nur wenn der Autor als Popup dargestellt wird, kannst du einen benutzerdefinierten Bereich erstellen, diesen ändern oder Text einfügen.
Dazu muss die Datei ws5_blogbuster/frontend/template/blogDetailComponent/ws5_autor_custom.tpl eingefügt und dort der entsprechende Bereich bearbeitet und angepasst werden.Beispiel:ohne /ws5_autor_custom.tplmit /ws5_autor_custom.tp
Einstellungen für den News-Kategorien auf der Blog-Detailseite

Hier einige Beispiele für vordefinierte Layouts für die News-Kategorie.




Einstellungen für Newsletter auf der Blog-Detailseite
Der Newsletter-Bereich kann nur im Aside-Bereich (Sidebar) eingefügt werden

Nachfolgend einige Beispiele für vordefinierte Newsletter-Layouts.


Einstellungen für den News-Slider auf der Blog-Detailseite

So wird der Slider angezeigt.

Einstellungen für den Artikel-Slider auf der Blog-Detailseite

So wird der Slider angezeigt.

Einstellungen für Social-Media-Links auf der Blog-Detailseite
Hier aktivierst du die Social-Media-Share-Buttons in Blogbeiträge-Seiten

Hier sind einige Beispiele für vordefinierte Social-Media-Layouts.




Einstellungen für den Seitenbereich auf der Blog-Detailseite
An dieser Stelle wird die Aside konfiguriert (Position und Verhalten) und ihre Komponenten werden sortiert.
Hier ist ein Beispiel.

Einstellungen zur Position des News-Sliders im Shop
Das Blogbuster-Plugin ermöglicht die flexible Platzierung des NewsSliders an beliebiger Stelle sowie die individuelle Anpassung des Slide-Designs. Zusätzlich lassen sich ein Top-Ribbon, Blog-Kategorien sowie der Autor inklusive Bild und Veröffentlichungsdatum einbinden.

So wird der Slider angezeigt.

!NEU ab Plugin-Version 1.3.0: Du kannst anzeigen lassen, wie oft der Artikel aufgerufen wurde

Sprachvariablen
Wir liefern alle Variablen in deutsch und in englisch mit aus. Diese kannst du natürlich anpassen


Blogbuster Frontend
Blogbeitrag
So sieht der Blogbeitrag aus, nachdem eigene Anpassungen im Backend vorgenommen wurden.

Eigene Design Anpassungen und mehr
Damit du deine Wünsche auch als etwas erfahrener Anwender umsetzen kanns, können einige Templatefiles mit _custom.tpl erweitert werden:
Blog-Übersicht
template/ws5_blogDetail_custom.tpl
Classic-Übersicht:
template/blog/classic/ws5_blogOverviewClassic_custom.tpl
template/blog/classic/ws5_blogPreviewClassic_custom.tpl
Press-Übersicht:
template/blog/normal/ws5_blogOverviewNormal_custom.tpl
template/blog/normal/ws5_blogPreviewNormal_custom.tpl
Style-übersicht:
template/blog/premium/ws5_blogOverviewNormal_custom.tpl
template/blog/premium/ws5_blogPreviewNormal_custom.tpl
Damit bist du in der lage die Template Dateien vollständig anzupassen. Bei einem Plugin Update bleiben diese dann erhalten und werden nicht überschrieben.
OPC Einbindung
Für mehr Anpassungsmöglichkeiten, wurden OPC-Mountpoints auf den Seiten eingefügt mit Ausnahme Classic
Mehr Infos zum OPC findest du hier:
https://guide.jtl-software.com/jtl-shop/onpage-composer/
Wichtig: sollte etwas nicht angezeigt werden, Cache löschen und nochmal testen :) Einige Einstellungen wurden mit der Version 1.2.0 geändert, sollte die anzeige nicht richtig sein, Einstellungen kontrollieren und wenn nötig neu setzten.
Tags:


